The Default Export is not a React Component in Page After Deleting Node Modules & Reinstalling Npm - OOKS Crypto Currency

Getting "No default export found in module import/default" running eslint · Issue #507 · react-native-share/react-native-share · GitHub

дэн on Twitter: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important
ESLint error on prefer-default with export * in index.js · Issue #897 · import-js/eslint-plugin-import · GitHub

How to add ESLint and Prettier to a React TypeScript Project (2022) | by André Borba Netto Assis | JavaScript in Plain English

javascript - import error: './App' does not contain a default export (imported as 'App') - Stack Overflow

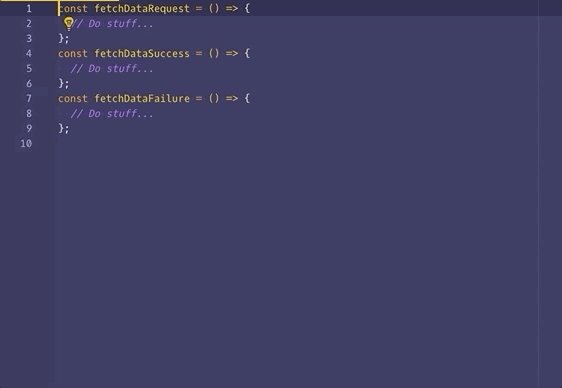
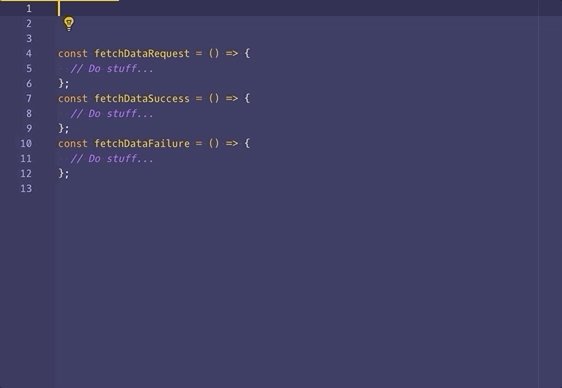
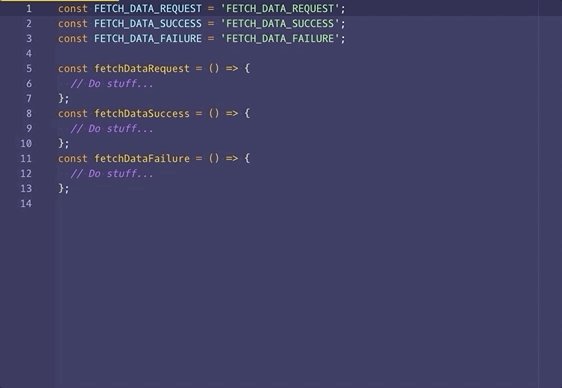
дэн on Twitter: "If you write "export default () => { ... }" to declare components, they: - will show up as Anonymous in stack traces - will show up as Unknown



![Solved] javascript What is the benefit of prefer-default-export? Solved] javascript What is the benefit of prefer-default-export?](https://github.com/CWSpear.png)






![Solved] javascript What is the benefit of prefer-default-export? Solved] javascript What is the benefit of prefer-default-export?](https://github.com/ha404.png)